How to do agile prototyping using static pages to reduce development time
Diario del capitán, fecha estelar d187.y37/AB
Diario del capitán, fecha estelar d187.y37/AB

Launching a product is a battle against time. Nowadays, immediacy is required from every company because if you don't launch what I need, someone else will.
Some months ago, we published a blog entry about how we help our clients to reduce their time to market because we know that both entrepreneurs with their startups, big companies, and corporations need to launch fast to start gaining users and collecting data.
In this blog entry, we will give you more technical insight on how we prototype using static pages at MarsBased.
Long gone are the days where the waterfall development model was the king. Back in the day, companies would spend tons of budget and months of their time in every release cycle of their software, only to release a version a year - if you were lucky - that would eventually not find a positive response from the market.
Today, this is unconceivable.
Before the web, software was delivered to end users on a yearly basis, complemented with some patches every now and then.
In the last years, most companies went from deploying their online software on a monthly basis to doing it multiple times per day, according to this study by New Relic. This change of paradigm enables them to collect data faster, gain new users quickly, and align with the new feature launched by a direct competitor in a matter of weeks. This is ideal, if one wants to take decisions based on data.
How can we possibly help our clients to do this when we develop their projects? Keep reading!
In every project we do, we start by doing a definition phase, during which we define all the functional and technical requirements of the application. This might require some days of prototyping of the look & feel of the whole application or some parts of it.
In some cases, when the application is complex enough and the client values a good UX, we use Sketch to design the style guidelines of the product and the user interface.
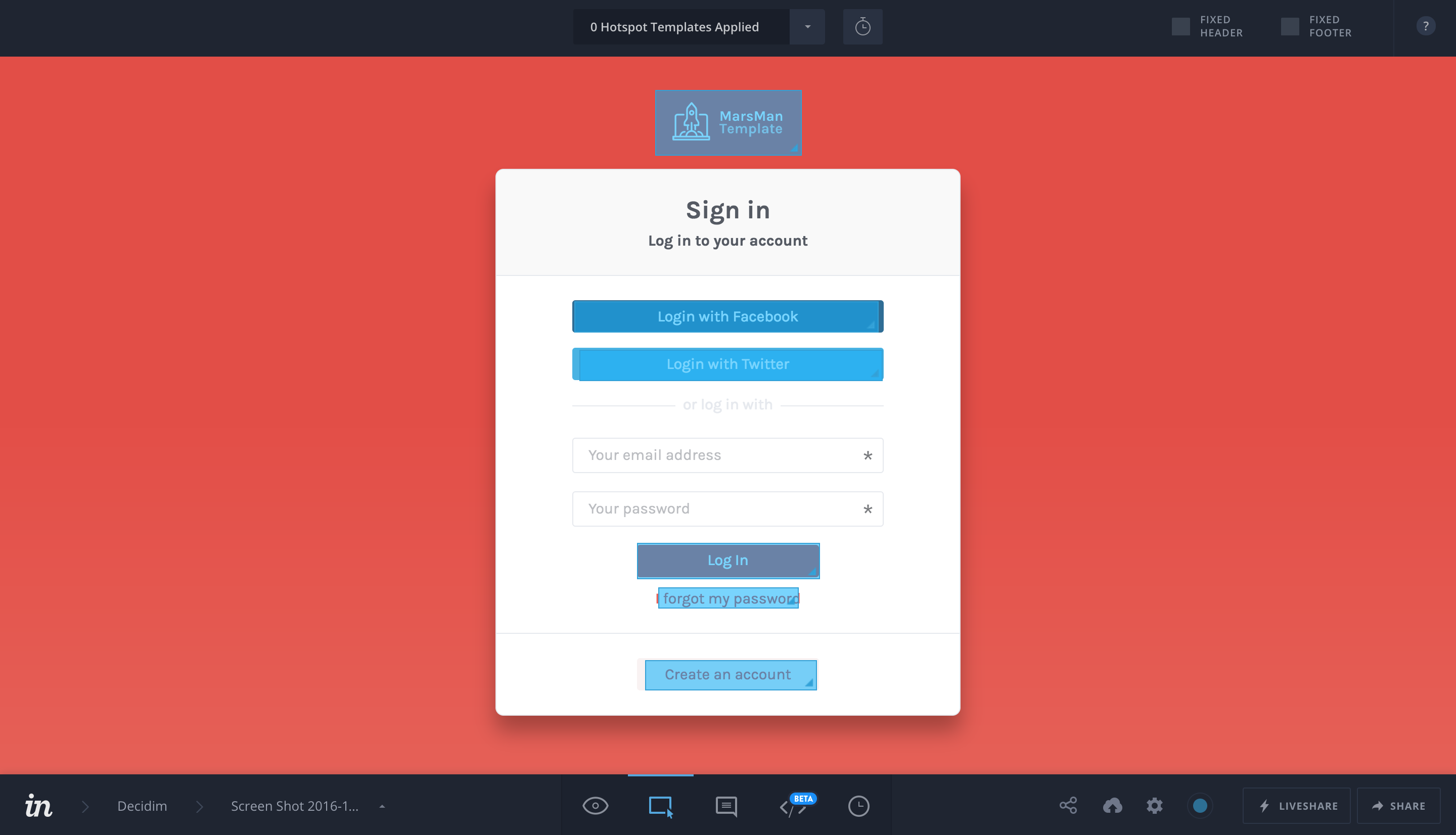
Afterwards, we upload the Sketch file into InVision, which is a prototyping tool that allows you to create links between the different pages like if the design was a real application.
The tool is perfect for prototyping because it allows you to see how the application will behave, without actually developing it. Also, it creates a URL that your client can send to his stakeholders in order to get more funds or test the usability of the interface.

In other cases, when the client doesn't want to spend too much time designing the product and wants to reduce its time to market, we skip the design phase and we start the development of a static version of the platform, with plain HTML and CSS. A static website is closer to a real application than a Sketch design, and it also allows you to iterate very fast.
As mentioned above, the next step is to translate the designs to an HTML/CSS/JavaScript navigable site on a private server and a separate repository.
Our clients have access to this design server using a private URL (usually following this pattern: http://CLIENT-design.marsbased.com where CLIENT is the name of the client's company or the name of their product). This server is built using Middleman, which generates a static & navigable site of the design we conceived during the definition phase.
While we will simulate all the data, the application behaves how it will behave when it's finished. For our clients, these are some of the advantages of following this model:
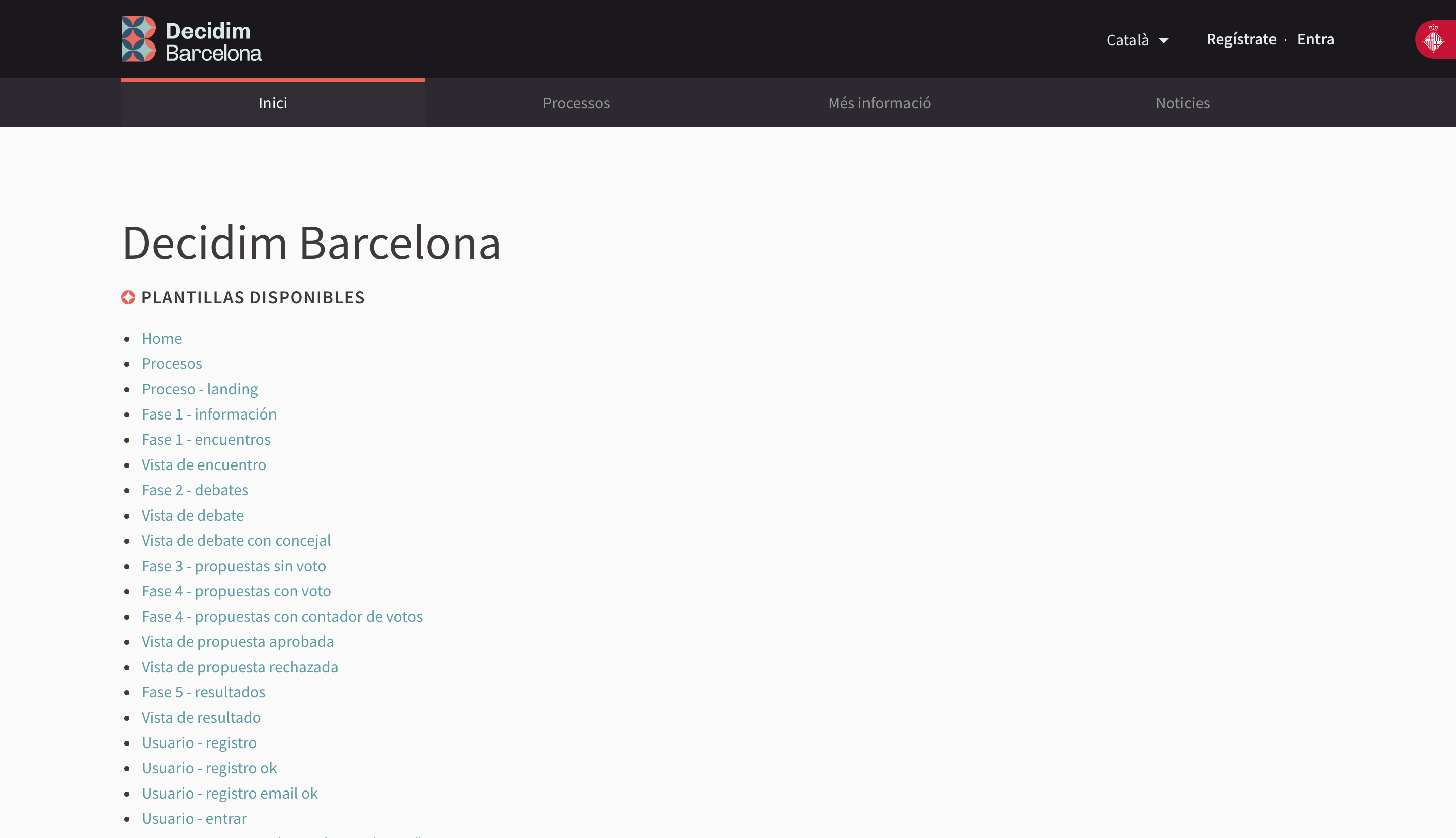
For instance, this is the summary page of one of our design servers:

The main advantages we get by using Middleman, for us, are that it's very easy to set up, it's fast, and it does not require any extra server setup. Middleman takes care of everything.
The bottom line here is: our clients do not need to wait until everything's been developed to see how will the final product look like and behave.
The previous section described the initial steps of a project, but what happens when the project is already live and our clients want to apply some changes to it? How do we integrate a new functionality or rearrange all the elements in a given screen down the road?
In order to speed up the process of integrating new changes, we mostly do it directly on the design server.
Some might think that it'd be faster to iterate first on the design tool (Sketch/Photoshop/etc.), but it's not our case. Here are some reasons why we prefer to iterate on the Middleman server:
By avoiding all these problems, we're capable of delivering the expected results to our clients much faster than iterating over the initial designs.
I hope you've learnt a new way to prototype faster for your clients (or for your own company!). If you want to learn more about Middleman or how to set this up, contact us!

There are many ways to reduce the time to market of your project. Here's what we do at MarsBased.
Leer el artículo
As our company grows, so do our projects and clients, and not all of them can be developed with out-of-the-box solutions. Thus, we created a bespoke frontend framework for ourselves.
Leer el artículo
Check out Startup Genome's Global Startup Ecosystem Report 2021 on their LocomotiveCMS-based platform we have been building for three years, now!.
Leer el artículo