A cleaner implementation of Schema.org using JSON
Diario del capitán, fecha estelar d70.y39/AB
Diario del capitán, fecha estelar d70.y39/AB

Schema.org has been around for some years now, but recently they introduced a cleaner implementation that doesn't mess up with your code so much as the first one, this time by using JSON.
On this website, we use schema.org to tag its content. According to their website, Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. We also use it for our clients' projects when they require an extra push to their SEO and data structure.
In order to use it, Schema.org requires extra HTML elements and properties to be embedded in your code, thus scattering information all over your HTML, resulting in a not-very-intuitive way to work with it and code that's not easy to maintain.
Let's see an example:

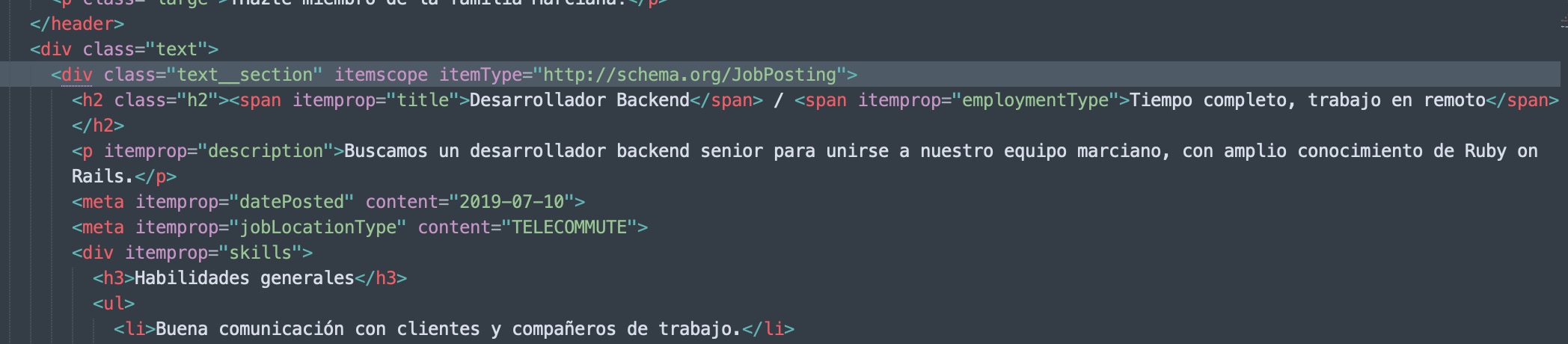
In the code above, you can see an example of how to tag a job offer, using Schema.org. We used the Schema.org JobPosting entity. In the old implementation, you'd use the itemscope marker to signal the beginning of a Schema.org entity, followed by the itemType property to define its type.
Then, in the following lines, you'd tag the different attributes of this itemType using itemProp and the name of the attribute. Some values are "visible" and thus displayed on the website, but if you wanted to tag something without it being visible, you can use "invisible" HTML tags like I explained on How to include extra Schema.org metadata without messing your content.
So, in the example above, we created a JobPosting instance, with a title attribute with the value "Desarrollador Backend", a description, a couple of hidden attributes using the meta HTML tag (datePosted & jobLocationType) because we didn't want to display this information on the website. Essentially, because it's data that makes sense for the Schema.org crawlers, but it's not intuitive for humans. We also see a skills attribute to list the required skills for this job position:

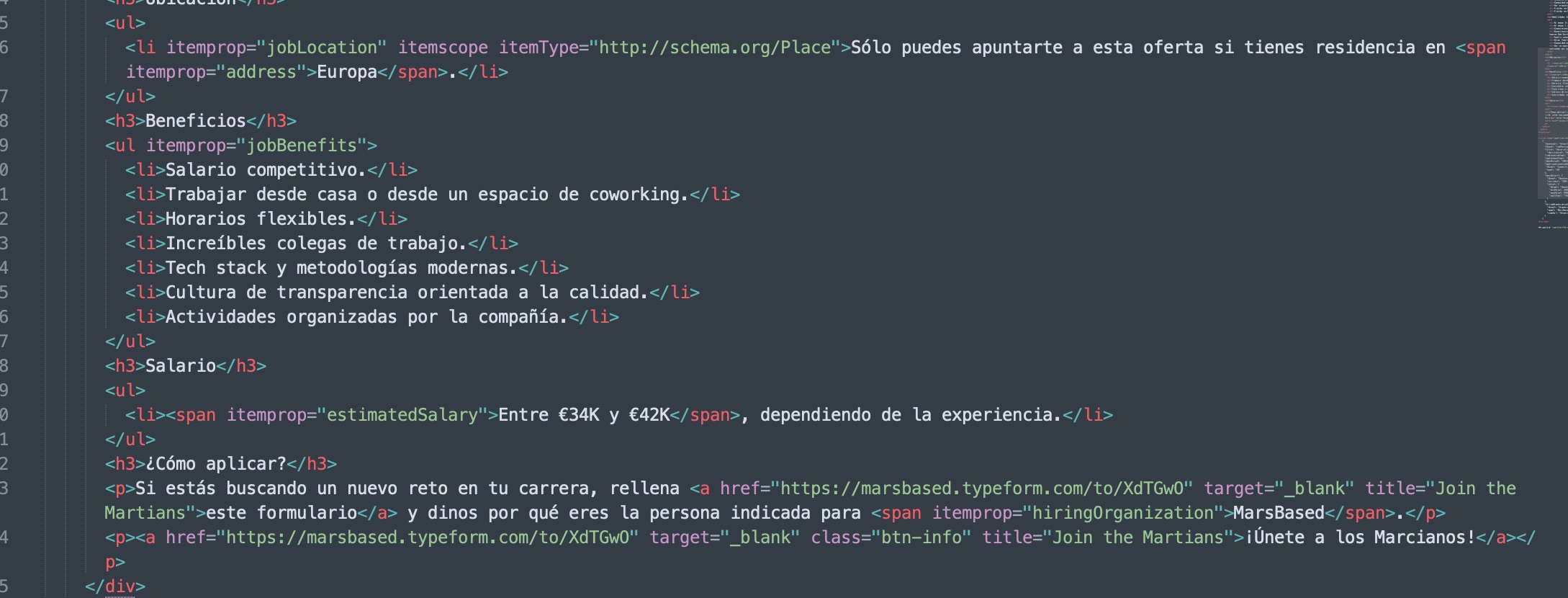
This is a continuation of the code of the above example. In this case, we nested another class, the Place type, because a JobPosting requires a Place (it's a bit confusing, especially for remote job openings!).
As you can see, this original implementation of Schema.org is scattered all over the place and doesn't seem to be structured at all. It used to be very confusing and messy, thus making it hard to maintain.
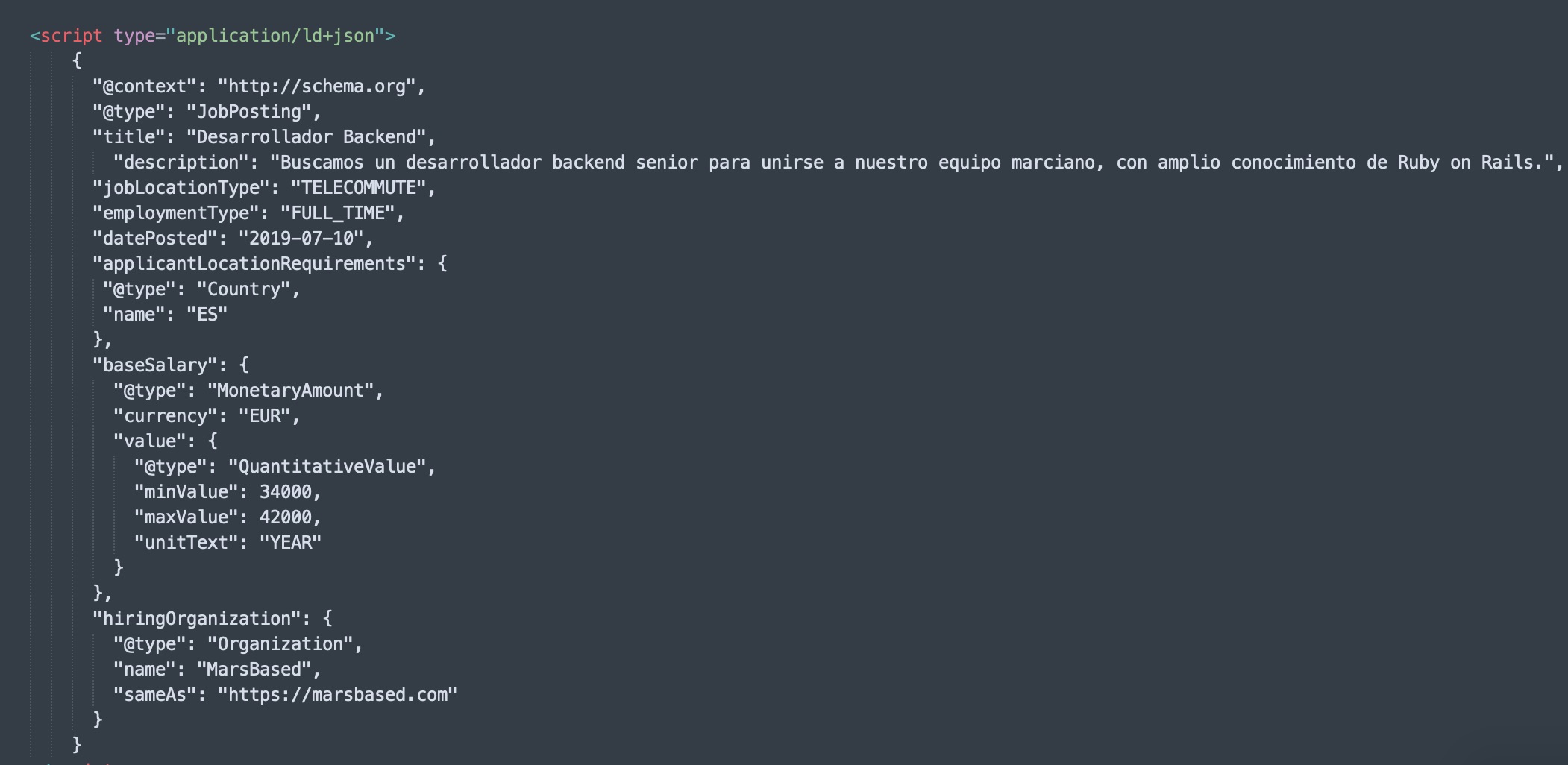
However, now there is another valid implementation of Schema.org based on JSON scripting. It is more readable for both humans and computers, more intuitive and definitely it's easier to maintain by a few orders of magnitude (if maintainability were quantifiable, that is!).
Take a look:

This is the very same example, but formatted in the JSON way. In here, we concentrate all the information in a single snippet of code at the end of the page, and it looks cleaner, tidier and more intuitive. If there's any change to the content of the offer, it's very easy to find the right place to change it.
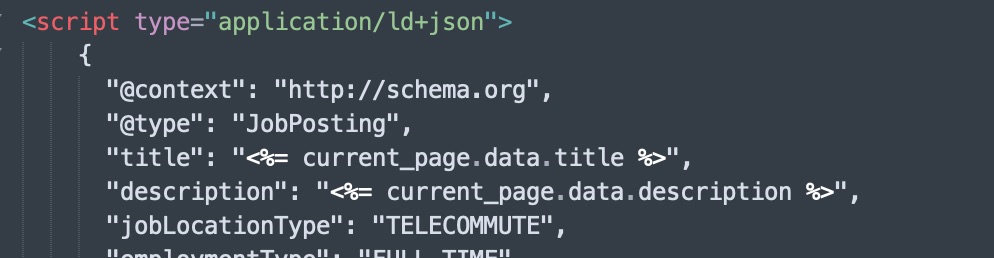
The main drawback of this new implementation is that you're duplicating information. Write it once on the HTML code and then once again on the JSON version of Schema.org, but there's a solution to this:

To avoid replicating information and to centralise stuff, we create variables on the frontmatter of our page (this site is built using Middleman), so we can pull their value in both parts of the code. This way, we avoid errors in updating the values of the job offers in one place and not the other, or inconsistencies in values or formats.

Find out how we organise in our frontend projects and the tools we use.
Leer el artículo
Two options for one of the biggest debates in the frontend world.
Leer el artículo
As our company grows, so do our projects and clients, and not all of them can be developed with out-of-the-box solutions. Thus, we created a bespoke frontend framework for ourselves.
Leer el artículo