Font Awesome social share buttons are blocked by AdBlock? Here's how to go around it
Diario del capitán, fecha estelar d14.y40/AB
Diario del capitán, fecha estelar d14.y40/AB

For a while, the social share buttons on our website had been missing from our blog posts.
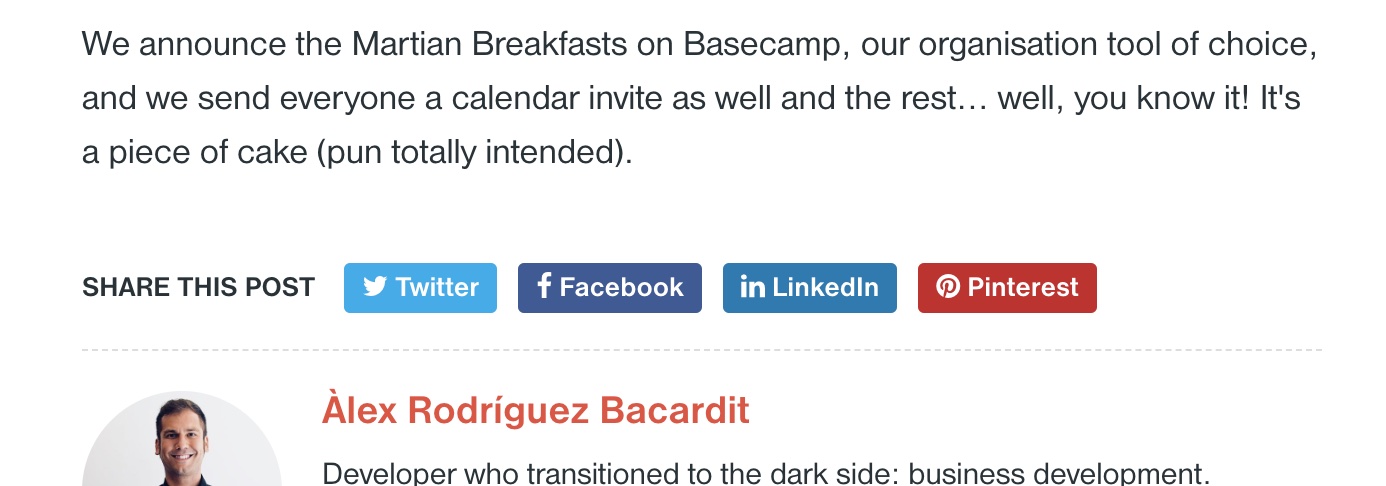
Instead of seeing this:

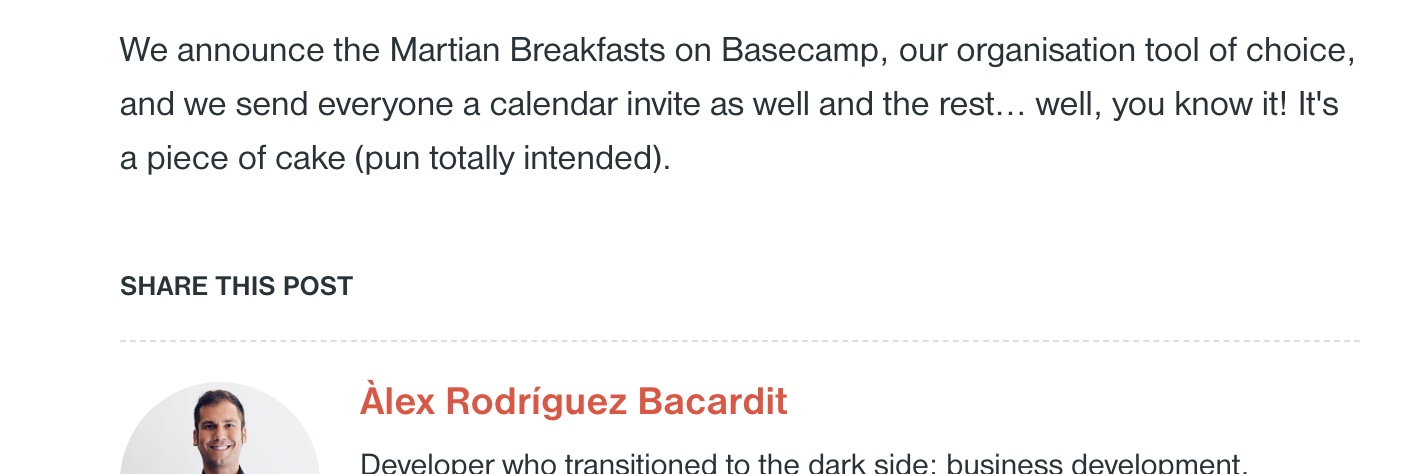
You were getting this:

Or, to be entirely precise, I was getting this. The buttons have always been there, but they were just being blocked in my own browser. More on this later on.
Of course, you probably didn't even notice, because who cares about the social share buttons anymore in 2022? Not us, certainly. In fact, we're not bringing them to the new website we're currently building.
But there are occasions in which you need them. For instance, as we are a services company, maybe one of our clients really needs them for SEO purposes or to complete their content marketing strategies. Fair enough, here's what you can do to restore them.
In fact, I just noticed that our links to our social media profiles in the footer disappeared too. God knows for how long they've been missing.
For a start, you will have to check that your libraries and website are working fine. Make sure that everything is up-to-date, because maybe your local version of Font Awesome is broken.
Most likely, it isn't.
Actually, AdBlock might be to blame.
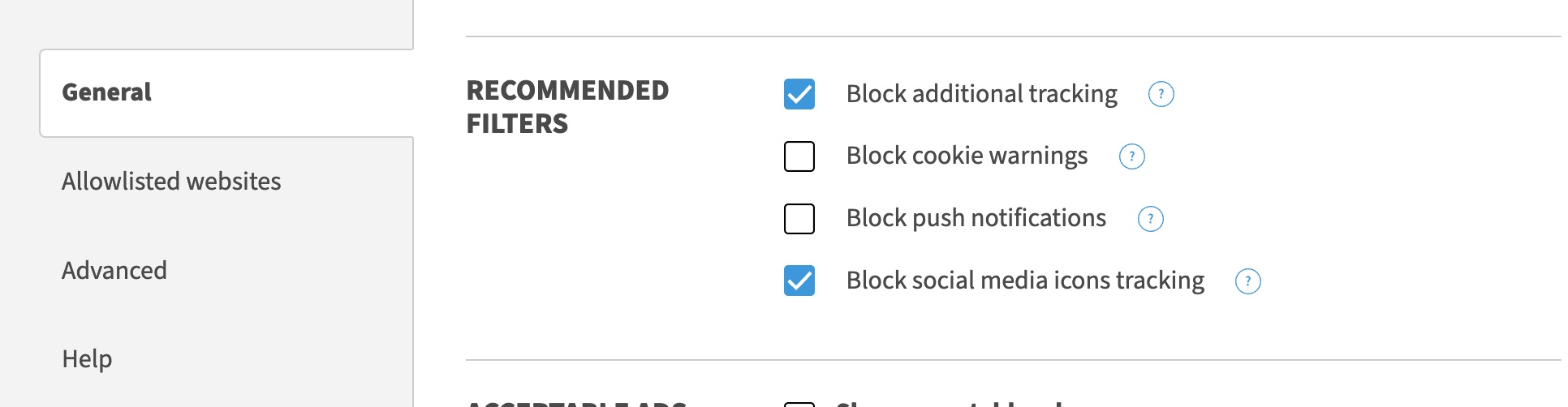
There are two things blocking social sharing buttons. One of them is this preference, enabled by default:

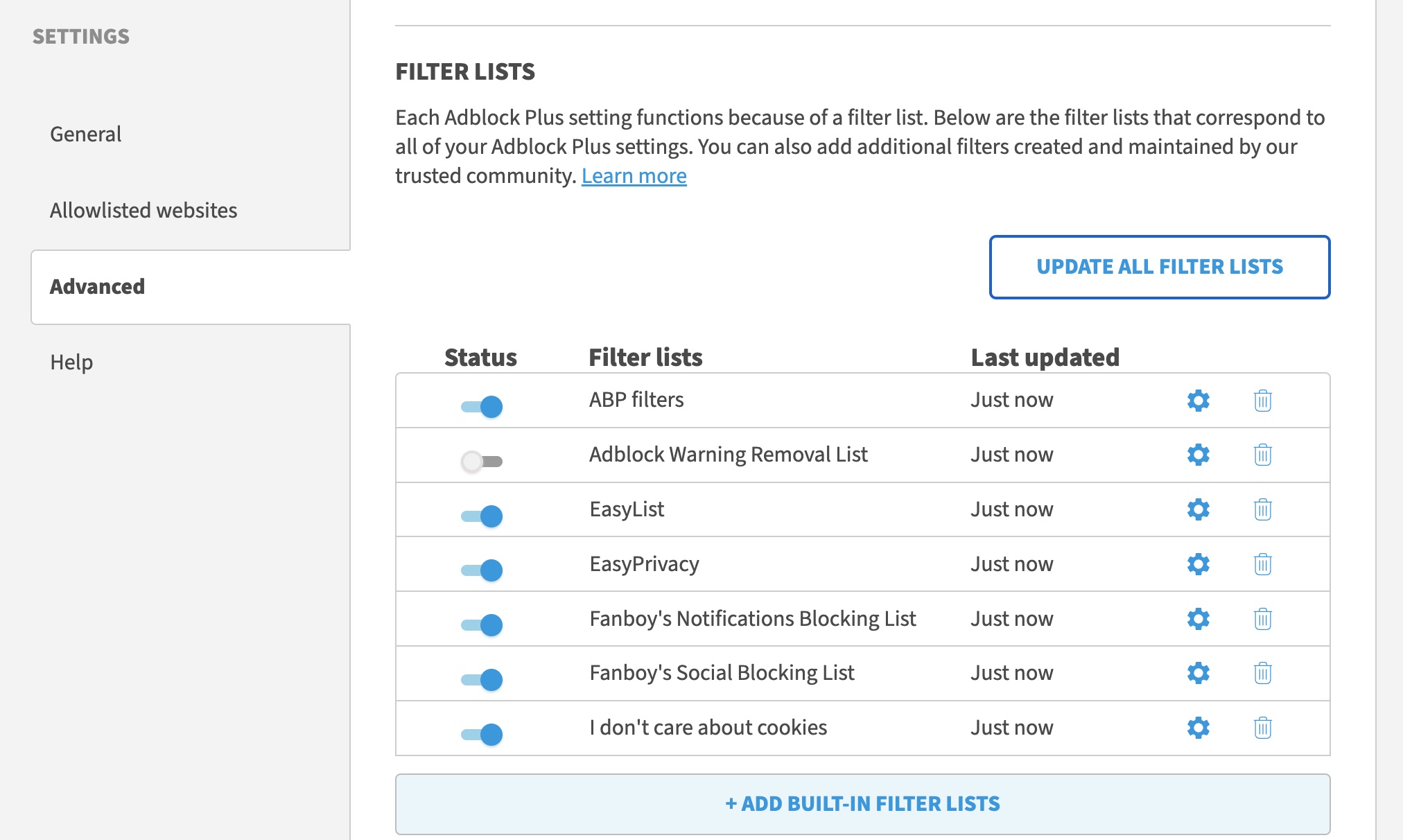
Second, in the "Advanced" tab, there's one thing called "Filter lists". These are lists of even more filters that you can plug into your own AdBlock to make it even stricter. One of them, Fanboy's Social Blocking List, is the one blocking social sharing buttons as we will see a bit later.

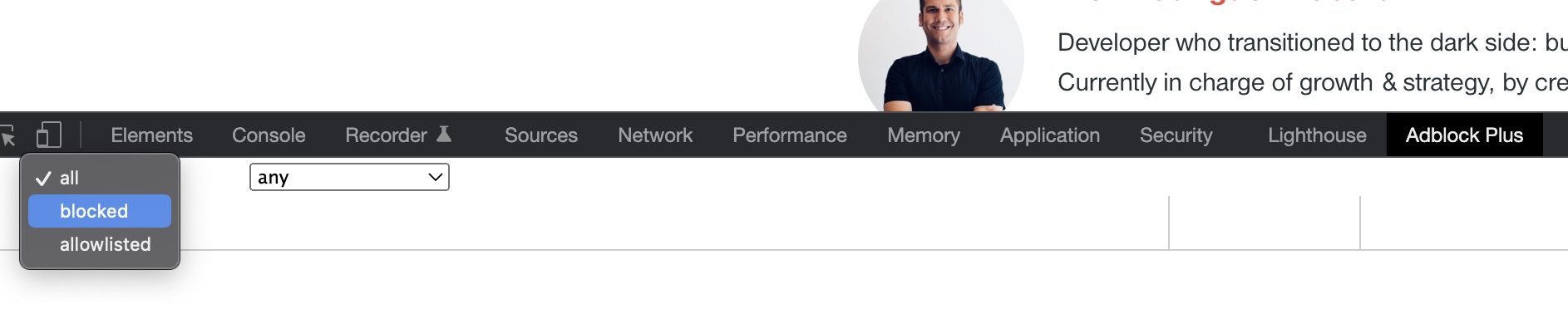
Navigate to the page where you have the social share buttons, and open Chrome Dev Tools (Option+Command+I on macs) and check the AdBlock Plus tab. There, select "Blocked" on the first dropdown:

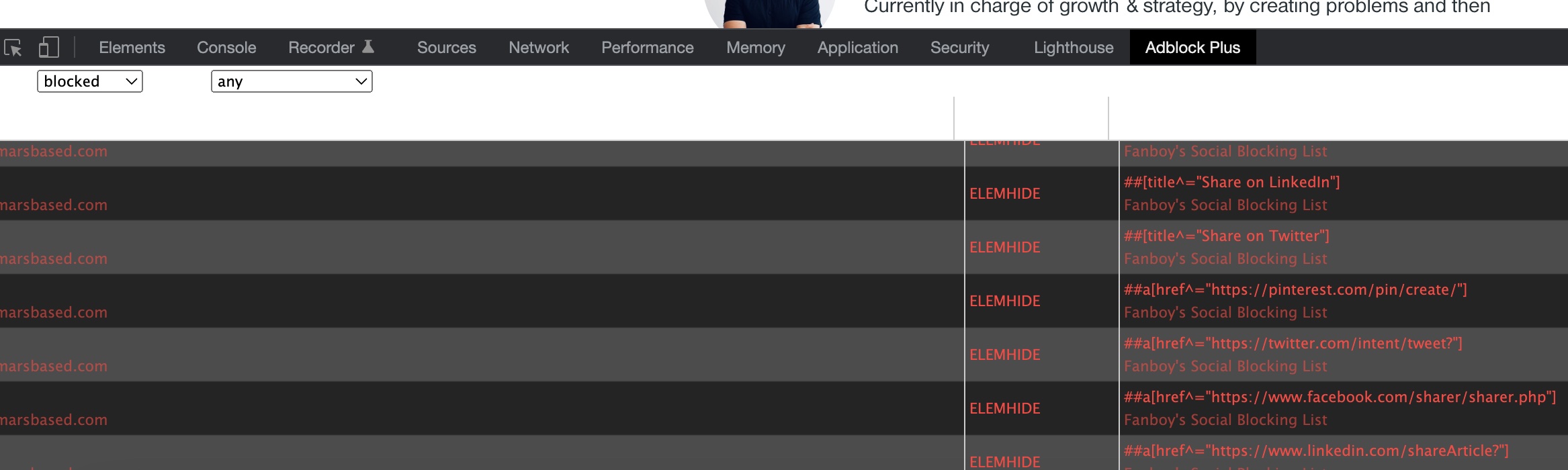
As you can see in the screenshot above, there are the rules blocking certain content on your website. Most specifically, the social sharing buttons, Google Analytics, Disqus, and other things surreptitiously tracking users without their consent. That's why we've removed them over the years from our website, and the new one won't have any of them.
But again, maybe you want them to appear in all cases, so here's what you can do about it.
See some examples of the blocked elements here:

Some of these filters are based on the class names provided by Font Awesome, for instance, ##.icon-facebook-circle. In this case, you can change the class name extending Font Awesome's files to a custom name, and you'll avoid the filter.
Some other classes block elements containing a certain value in a CSS attribute, for instance, the URL, like in ##a[href^="https://www.facebook.com/sharer/sharer.php"]. In this case, adding a blank space before the https worked for me without breaking the button's functionality.
The same thing works for the filters blocking elements whose title is "Share to Facebook" or other social networks. Simply rename this string to something else and, voilà!
Hope you found this useful! If so, share it on social media without using the buttons, because maybe, by the time you're reading this, we have removed them altogether from our website.

Find out how we organise in our frontend projects and the tools we use.
Leer el artículo
Two options for one of the biggest debates in the frontend world.
Leer el artículo
Learn how we help our customers to reduce their time to market by prototyping on static pages, not on the real product.
Leer el artículo